以前、簡単な記述でYouTube動画をレスポンシブ対応にするCSSを紹介しましたが、今回はプラグインのご紹介です。
2014/09/06追記ここから———
ワードプレスが4.0になり、特にプラグインを利用しなくても、アドレスをペーストするだけでレスポンシブ対応するようになりました。
詳しくはこちらの記事をご確認ください。
2014/09/06追記ここまで———
Advanced Responsive Video Embedder
アドバンスド レスポンシブ ビデオ エンベッダ−
YouTubeやVimeoだけでは無く、Ustream・Dailymotionその他様々な動画サービスに対応しています。
サポートフォーラムではTEDなどの要望もあり、これから対応動画も増えそうです。
スタイルシートも触る必要も無く、個人的には、動画の埋め込みはこれで決まりかなと思います。
目次
動画のレスポンシブ対応とは?
普通にYouTubeから埋め込みコードを取得して、投稿にペーストすると、この様に横幅が固定されてしまいます。
ブラウザの幅が狭かったり、モバイル環境では動画が画面外にはみ出してしまいます。

これを、プラグインを使用して「レスポンシブ対応」にすると、下の様に幅いっぱいに広がり、ブラウザの可変や、モバイル環境に対応して横幅が調整されます。
これを簡単に実現するプラグインが、Advanced Responsive Video Embedderです。
プラグインの特徴
作者公式ページより一部抜粋
- 使うのはシンプルなボタン
のみ。
- CSSによるレスポンシブ対応。
- 動画サービスのロゴマーク等を出来るだけ排除したシンプルな表示。
- [vimeo id=”123456″]のように、短くクリーンなショートコード。
- オートスタート機能搭載(一部の動画サービスは未対応)。
- YouTube、Vimeoでは、再生するまでの”待ち時間”が設定可能。
- 最大幅の指定が可能。
- Colorbox対応による、サムネイルからのポップアップ再生対応
- alignmentオプション
とにかく、シンプル、簡単が特徴です。
インストール・設定方法
まず、こちらからファイルをダウンロードして、管理画面「プラグインのインストール」にアップロードするか、「プラグインの検索」にて、Advanced Responsive Video Embedderを入力し、インストールします。
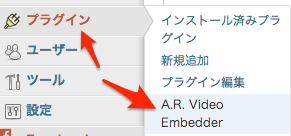
設定画面は、「設定」ではなく、「プラグイン」に表示されます。

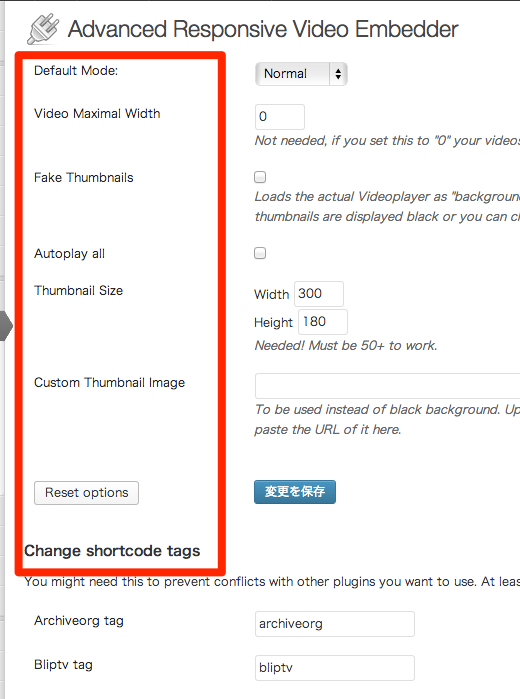
設定画面

Default Mode Normal(投稿にそのまま埋め込み)か、Thumbnail(サムネイルをクリックすると動画がポップアップ)を選べます。
動画埋め込み時にも選べます。
Video Maximal Width 動画の最大幅です。0だと、コンテンツ幅いっぱいに表示。
Fake Thumbnails
ここは、YouTubeやVimeo、Dailymotionなどを埋め込む場合は、チェックはしてもしなくても変わりません。
サムネイル表示の場合、上記の動画サービスの場合は動画のスクリーンショットが画像として提供されているのですが、それ以外のサービス、例えばLiveLeakなんかはサムネイルが真っ黒になります。その場合はここをチェックし、「Custom Thumbnail Image」にサムネイル画像(注:例えば、フィルムアイコン等)のリンクを貼れば、代わりにそれが表示されます。
Autoplay all 自動再生。通常は非チェックだと思います。
Thumbnail Size 「サムネイル」方式の場合の画像の大きさ。
Custom Thumbnail Image 上記、Fake Thumbnails参照。
Change shortcode tags
他にも動画関連のプラグインを使用している場合、ショートコードの記述が重複してしまう場合があるので、その場合はここに入力。
アルファベット3文字以上。アンダースコア(_)の使用可能。
使用方法
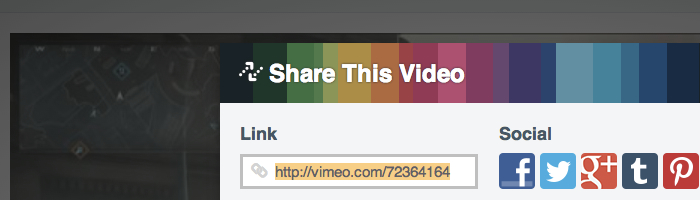
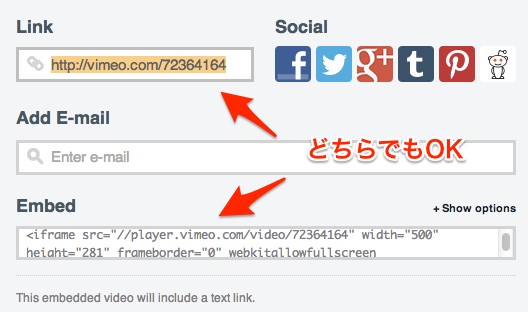
まず、動画サービスにてリンクをコピー。
通常動画サービスのシェアボタンでは、リンク(Video link)と埋め込みコード(Embed code)を選びますが、どちらでも良いみたいです。

動画を埋め込みたい場所で、アイコンをクリック
![]()
ポップアップウインドウが表示されるので、アドレスをペーストし、必要であればNormal、Thumbnail、オートプレイの選択等を行い、「Insert Shortcode」ボタンをクリックで終了です。
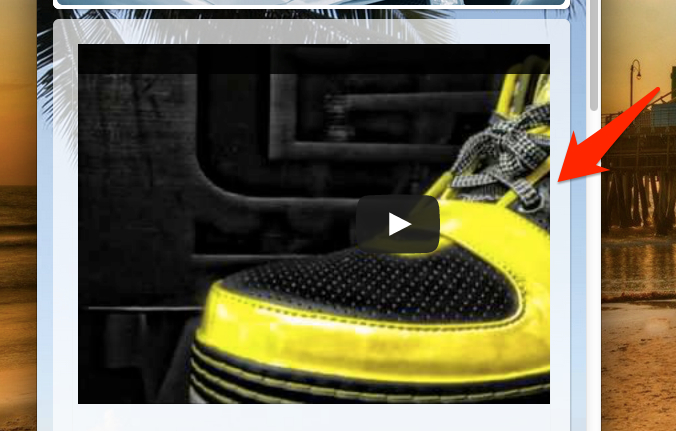
サムネイルからのホバー再生
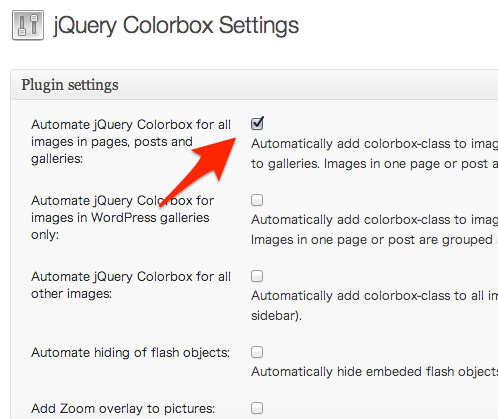
下のような、サムネイルからの再生の場合、他にプラグイン「jQuery Colorbox」が必要です。
このプラグインを設定しないと、サムネイルをクリックした場合そのまま動画サービス(例えばYouTube)のサイトに飛んでしまいます。

設定項目は多いのですが、とりあえずは一番上をチェックしておけば大丈夫です。
※サイト全体にライトボックス風ポップアップが適用されるので、ご利用のテンプレートやプラグインと干渉しない様、確認してください。

※jQuery Colorboxの設定画面です。
対応動画サービス
現在、下記の動画サービスが対応しています。
Blip
Break
CollegeHumor
Dailymotion
FunnyOrDie
Gametrailers
Liveleak
Metacafe
Movieweb
Myspace
Myvideo
Snotr
Spike
Ustream
Veoh
Viddler
Videojug
Vimeo
Yahoo!
YouTube
その他、インラインフレームにて動画提供している大体のサイト
有料のワードプレステーマ等を使用していて、既に動画関連ショートコードが充実していたり、「スタイルシートの記述」の方が向いている場合もあるかもしれませんが、殆どの環境ではこのプラグインを利用するのが一番簡単でおすすめです!