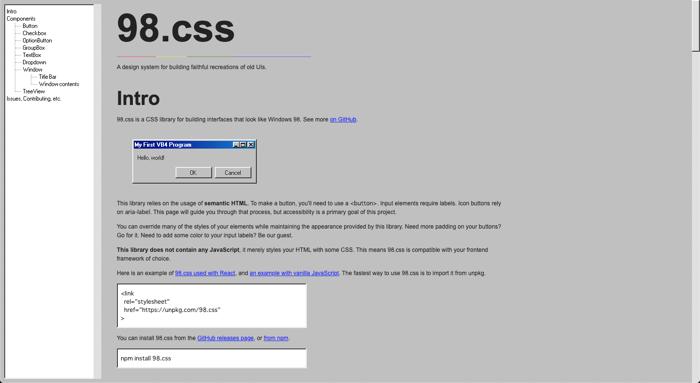
Windows98のカクカクとしたUIを再現するCSSライブラリ「98.css」の紹介です。
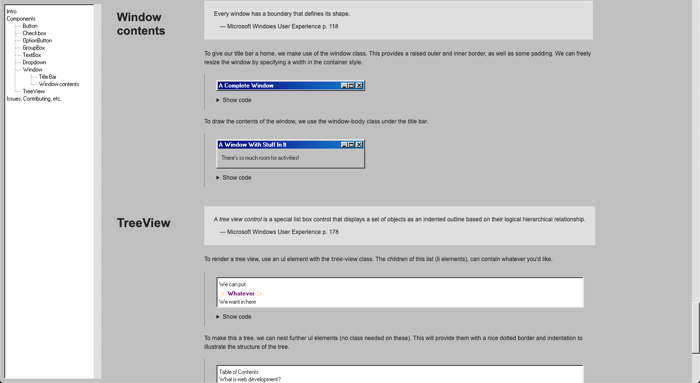
ボタンやチェックボックス等の複数のコンポーネントから成り、またスクロールバーも再現されています。

「98.css」の使い方
3種類の使い方が用意されています。
1.リンクを利用
これが一番簡単です。
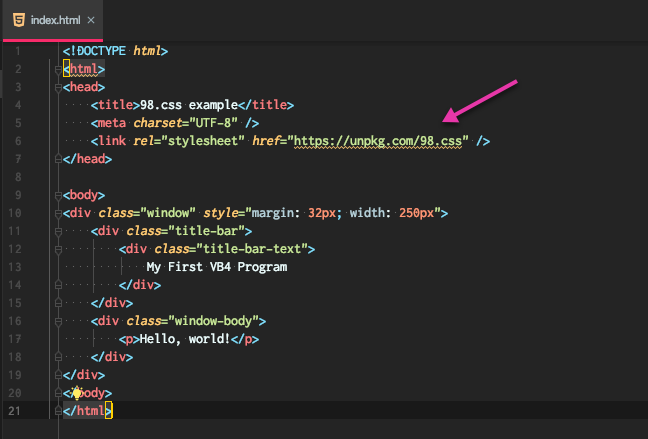
head内に
[code]<link rel="stylesheet" href="https://unpkg.com/98.css" />[/code]
と記述して完了です。

デフォルトのフォントは「Pixelated MS Sans Serif」が指定されています。

2.ソースコードを利用
https://github.com/jdan/98.css/releasesでCSSがダウンロード可能です。
3.npmを利用
ターミナルでサイトのCSS展開ディレクトリに移動
[code]npm install 98.css[/code]
を実行します。
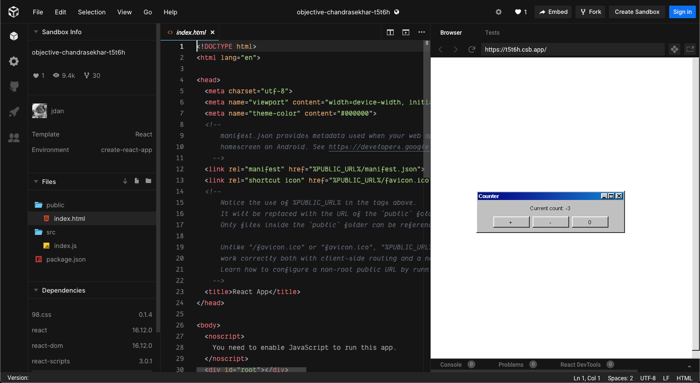
codesandbox.ioではReactとの併用、通常のJavascriptとの併用例が紹介されています。