ヒーローイメージとは、ウェブサイトのトップページに配置するメインのビジュアルのことです。大抵の場合、大きなサイズのインパクトのある画像で、サイトの印象を左右する重要な要素です。
単なる見た目の良し悪しだけでは無く、競合サイトとの差別化にも役立ちます。「前に見たサイト、本当にこれだったかな?」と思ったことはありませんか?ビジネスのリサーチを含め、ユーザーはいちいち候補をブックマークなんかしなくなりました。ブラウザのタブに多く並んだサイトのひとつが気になったとしても、次に訪問した時に思い出してくれるとは限りません。そして、ビジネスサイトの「お問い合わせ」までには通常複数回の訪問が必要です。「あ、この前気になってたこのサイトか!」と思い出してもらえるような、ユニークなヒーローイメージは必ず利益に貢献するはずです。
今回はenvato market Blogから、ウェブデザインにおけるヒーローイメージのトレンドについての記事を紹介します。
ウェブデザインのヒーロイメージのトレンドを紹介
その1 大きなヘッダー画像
ヒーローイメージのトレンドを一言で言うと「大きくて魅力的なヘッダー」となるでしょう。
ほとんどの場合使用される画像はコンテンツに関係する写真です。
写真ほど雄弁に語るものは無いでしょう。効果的に選択された写真は、一瞬でサイトの内容を訪問者に理解させます。
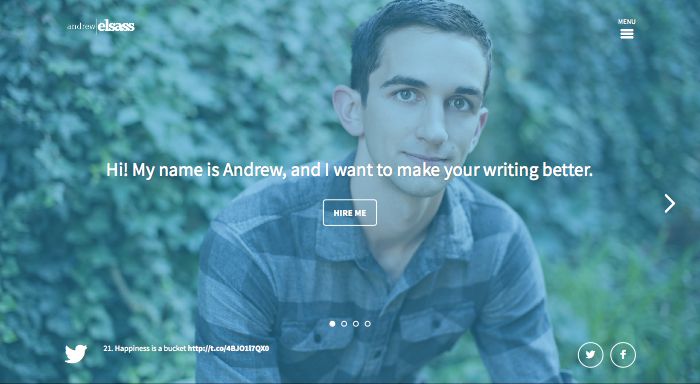
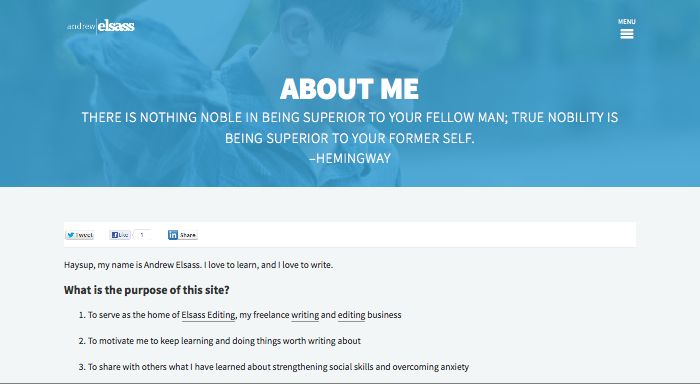
フルスクリーンで表示される、Andrew Elsassのサイトがその良い例となるでしょう。

彼のホームページでは、ヒーローイメージに彼自身の写真を使っています。フルスクリーンで表示される画像は色も慎重にブレンドされ、彼の事がより身近に感じられる工夫をしています。サイトを移動していると、about me pageのように、小さめの画像も効果的に配置されている事に気が付きます。

ヒーローイメージとフルスクリーンヘッダーは切っても切れない仲です。
少し違うアプローチを見てみましょう。
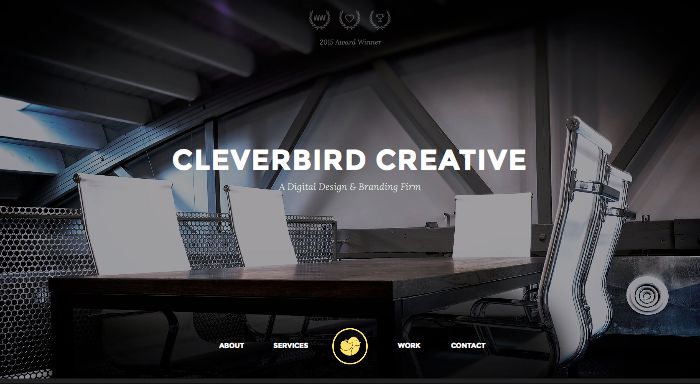
Cleverbird Creativeのヒーローイメージもディスプレイ全体に表示されるタイプですが、スクロールは可能です。そして、ひとつひとつのセクションに夫々の大きな背景が使われています。このアプローチもまた、効果的な画像で訪問者の興味を引き立てる事を狙うコンセプトが使われています。

その2 シングルページデザイン
巨大なフルスクリーンタイプのヒーローイメージは、シングルページサイトではより多く見かけます。ほとんどの場合、ランディングページやパララックスウェブサイトでは、それほど多くの情報は用意されていません。だからこそ、よく考えられ、配置された画像はコンテンツに輝きを与えます。
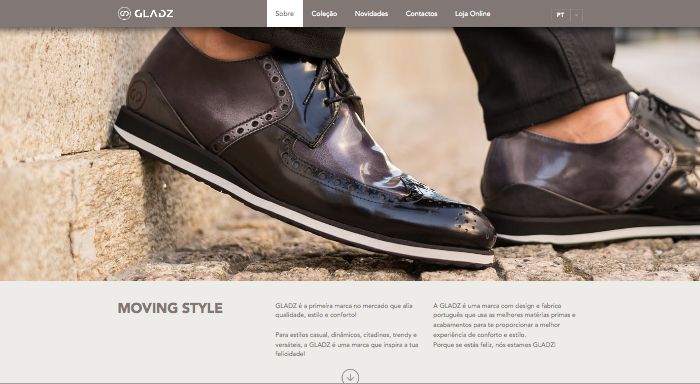
Gladzの素晴らしいポイントは、トップページの固定ヘッダーナビゲーションを含めたフルスクリーン画像の他、それぞれのセクションに適したヒーローイメージが配置されているところです。画像毎の関連性はほとんど無いのですが、そのコンテンツを表すイメージが配置されています。シングルページのお手本のようなサイトです。


その3 フルスクリーンバックグラウンド
フルスクリーンバックグラウンドは明らかにヒーローイメージの派生と言えます。類似点も関連性も多いですが、完全に同じ物ではありません。
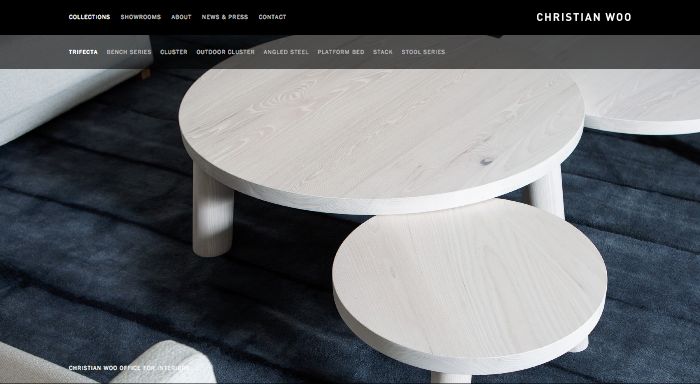
Christian Wooは自社の家具を紹介するホームページです。それぞれのコンテンツには、彼らの製品画像が使われています。ページ毎のコンテンツや情報は少ないのですが、洗練された画像がサイトを活気のある物にしています。

違う例を紹介しましょう。
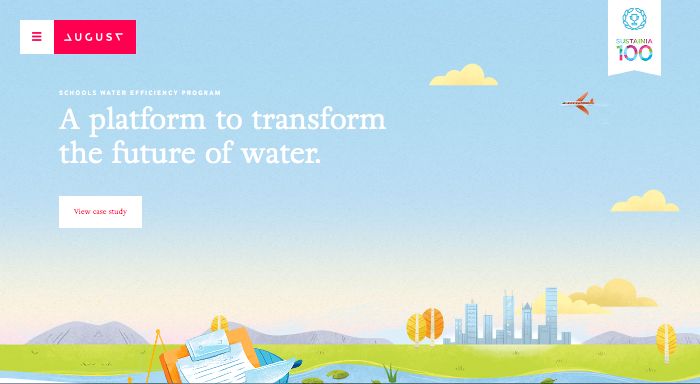
August digital marketing agencyでは、フルスクリーンではありませんが、それ以上に大きなエリアを占めるイメージを使っています。興味深いことに、彼らは写真では無くオリジナルのイラストを配置しています。これはクリエイターやデザイナーの腕の見せどころです。ほとんどのホームページ訪問者は、その会社がどんな事をしているか理解していないでしょう。彼らに一瞬で、どんな事ができるかをデモンストレートする事ができるトップページです。

一瞬で価値を理解させると言えば、Sweet Basilのホームページも印象的です。ローテーションするフルスクリーン背景のひとつひとつがレストランの雰囲気を伝えます。所々に配置された小さなヒーローイメージも良いアクセントになっています。


その4 「お勧め記事」の抜粋表示
ブログやオンラインマガジンの数が減る気配は一向にありません。
WordPressは現在の所、最もパワフルなブログプラットフォームとして多くのユーザーに使われています。このWordPressの特徴のひとつ、アイキャッチをヒーローイメージに利用したデザインテーマも増えています。このタイプのサイトでは、特に興味を引きたい記事ではより大きなサイズのアイキャッチが使われる事も良くあります。
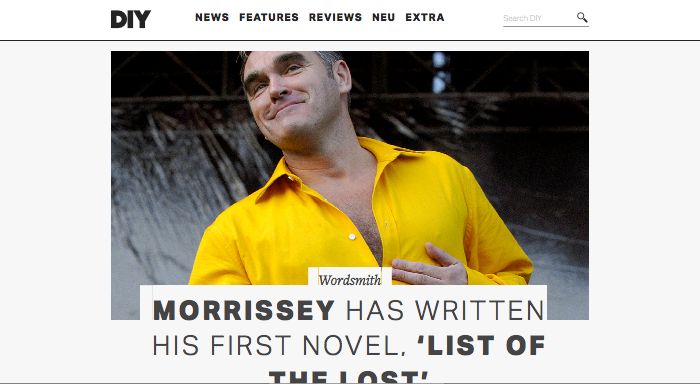
DIYMagではメインの記事には大きな画像、そのほかの記事には小さめのアイキャッチを表示しています。記事のひとつひとつのヒーローイメージは大サイズに統一されていて、読者を記事に引き込む工夫がされています。

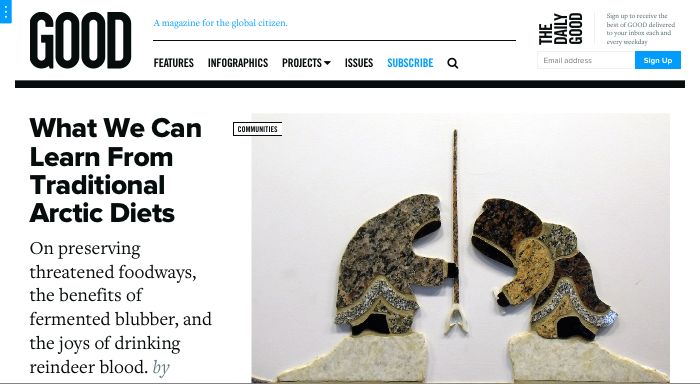
GOOD Magazineも面白い例です。アイキャッチが並びますが、最も重要な記事は最大サイズの画像とヘッドラインが表示されます。初めての訪問者でも、何を読めば良いか迷う事は無いでしょう。

その5 スライドショー
ヒーローにはもっと活躍してもらいたい、(バットマンやロビンに対してだけでは無く)そう考えるデザイナーもいるでしょう。
スライド背景はそんなデザイナーにとって、バットマンのユーティリティーベルトのような便利な道具となります。
人物写真、ビルの街、クールなオフィス、そしてデザインワークが効果的に訪問者を捉えます。
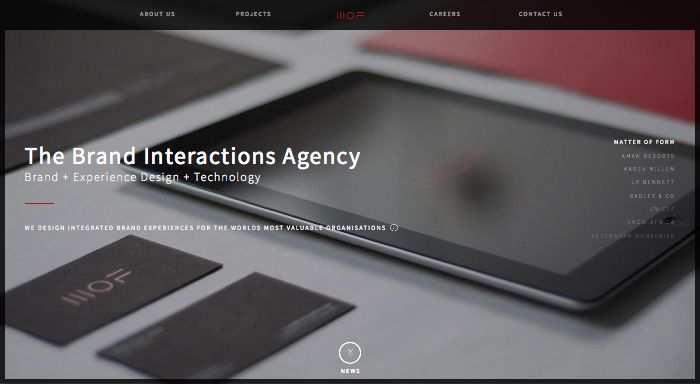
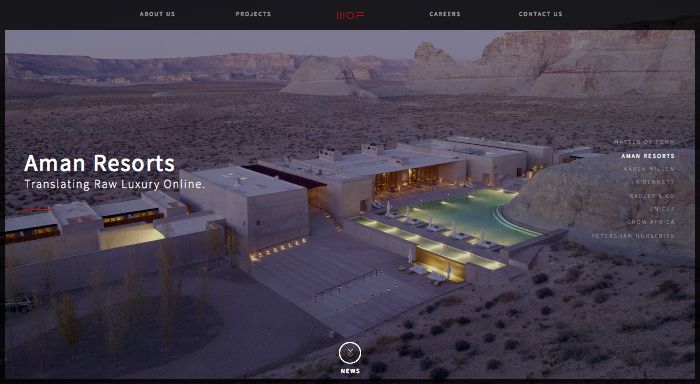
クールな例としてブランディングエージェンシーMatter of Formのサイトを紹介しましょう。
このフルスクリーン画像はナビゲーションと連動していて、訪問者に魅力的な印象を与え、会社のメッセージを伝えます。


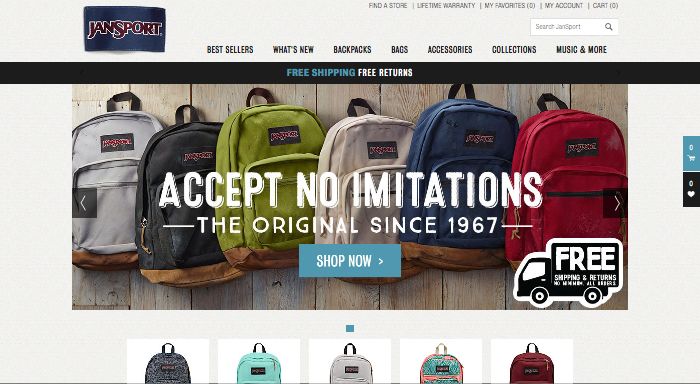
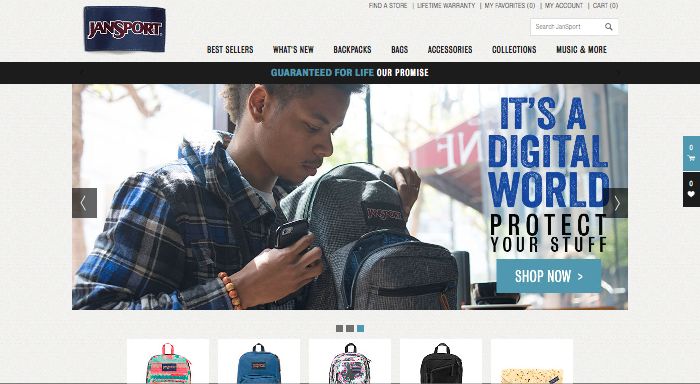
JanSportも面白いサイトです。フルスクリーンではありませんが、効果的なヒーロイメージと言ってよいでしょう。
写真は彼らの製品を印象的に宣伝しています。下部に並ぶ商品ボックスはヒーロイメージと連動し、訪問者が簡単にナビゲートできます。
いままで紹介してきたヒーローイメージより地味に見えるかもしれませんが、とても効果的な例だと思います。


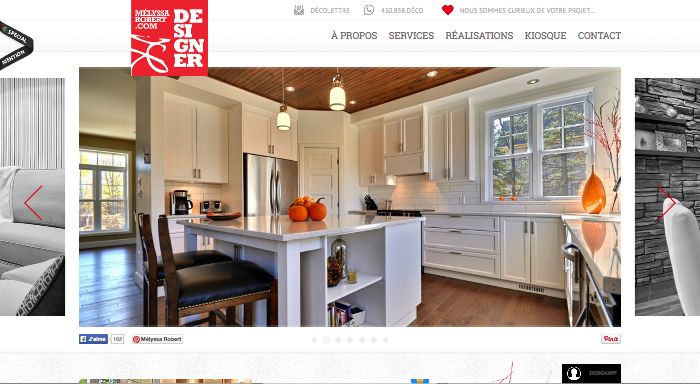
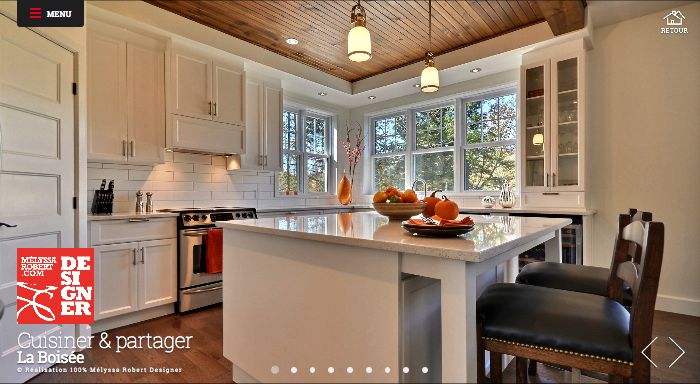
最後に、設計事務所、Melyssa Robertのポートフォリオサイト紹介します。これらのスライド画像は、それぞれ専用のプロジェクトページにリンクされ、そこではよりグラフィカルなページが表示されます。他のヒーローイメージと同様、ユーザーをコンテンツにフォーカスさせる効果的な使い方と言えるでしょう。


最後に
これらのトレンドを理解して、あなたのサイトのヒーローイメージを素晴らしい物に変身させましょう。あなたのヒーローが活躍出来る事を祈って!
元記事
Exploring the Hero Image Trend in Web Design by Jake Rocheleau