関連キーワード:Slider Revolution
高機能スライダープラグイン【Slider Revolution】
【Slider Revolution】は多くのアニメーション、カスタム項目を備えた高機能のWordPress用スライダープラグインです。
メディアクエリも設定可能で、PC、タブレット、スマホ用に細かく表示を変更することができます。
今回は、Bootstrap 4をベースとしたWordPressサイトでSlider Revolutionを利用する場合に、メディアクエリを一致させる方法を紹介します。
Slider Revolution デフォルトのメディアクエリ
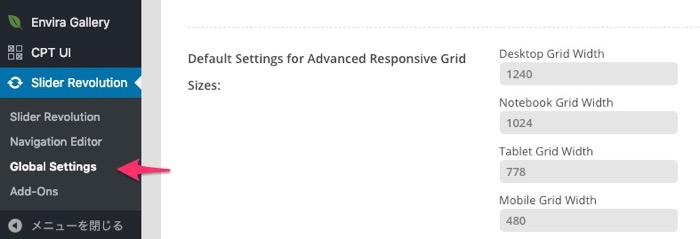
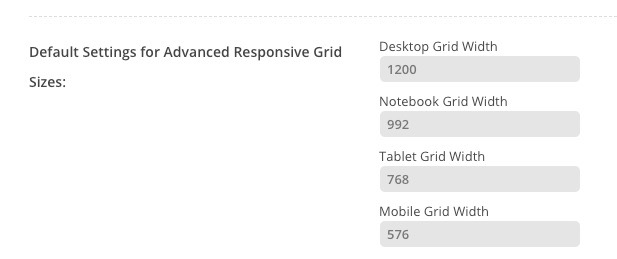
Slider Revolution → Global Gettings を開き、ページ中程の”Default Settings for Advanced Responsive Grid Sizes:”までスクロールすると、該当の項目があります。

デフォルトでは、
デスクトップ:1240px以上
ノートブック:1024px以上
タブレット:778px以上
スマホ(横):470px以上
※スマホ(縦):470px未満
と記入されています。これを、Bootstrap 4のメディアクエリに合わせて

デスクトップ:1200px以上
ノートブック:992px以上
タブレット:768px以上
スマホ(横):576px以上
※スマホ(縦):576px未満
と上書き、保存をして完了です。
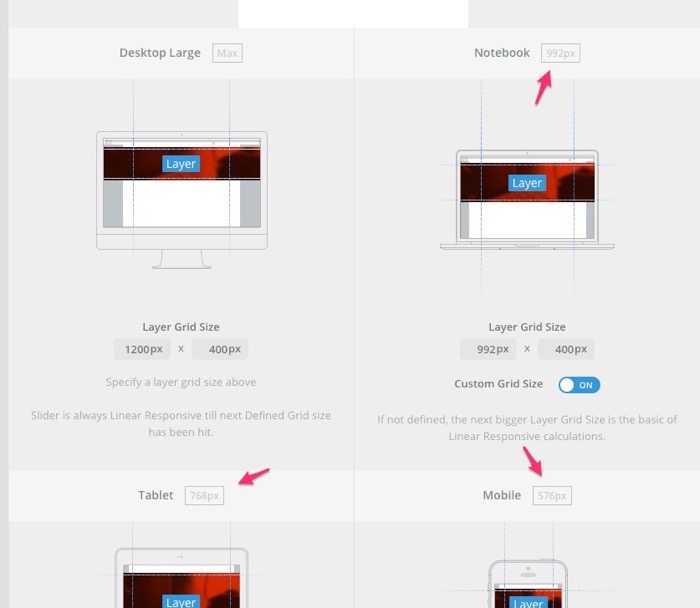
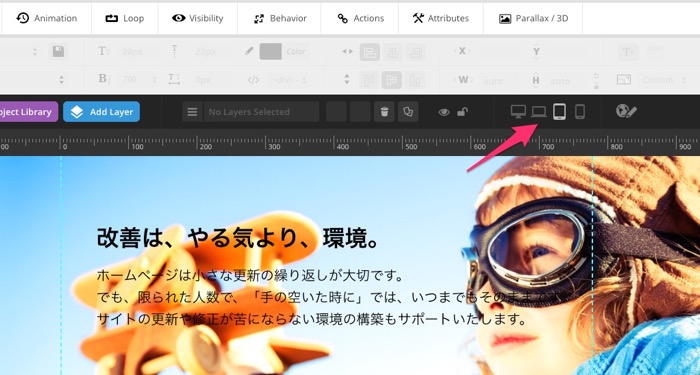
Slider Settings → Slide Layout にもメディアクエリが反映されています。

デバイスサイズ毎にスライドの表示を調整します。

Slider Revolution 販売サイトはこちらから
関連キーワード:Slider Revolution