年に何度か忘れるのでメモ。
サイト内でFont Awesomeを利用していることが前提です。
Webアイコンフォント『Font Awesome』普通の使い方
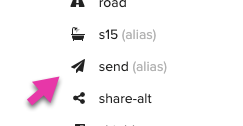
サイト内でFont Awesomeを利用する場合、まず公式サイトで名前(クラス)を確認して

使いたい場所で[html]<i class="fa fa-○○"></i>[/html]のような感じで使います。
例えば「send」なら

[html]<i class="fa fa-send"></i>[/html]で表示されます。
※上記例はFont Awesome4.7で、現行バージョン5の場合はclass=”faの「fa」の部分がスタイルにより「fas」(Solid)、「far」(Regular)のように若干異なります。
Contact Form 7の送信ボタンで『Font Awesome』を使う
通常の方法でContact Form 7の送信ボタンにFont Awesomeを設定してみます。
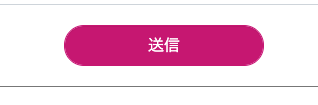
![]()
確認すると、フォントアイコンは反映されず、テキストもデフォルトの「送信」になっています。

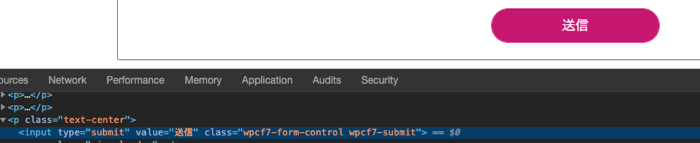
Chromeの「検証」で確認しても、入力したタグはきれいさっぱり消えています。

多分ContactForm7のsubmitフォームタグ内部ではタグの利用は排除されているのでしょう。
Font Awesomeの文字コードを使う
そこで、クラスでは無く通常のテキストと同じようにFont Awesomeを扱ってみます。
これは、IllustratorやパワポなどでFont Awesomeを使う場合と同じ方法です。
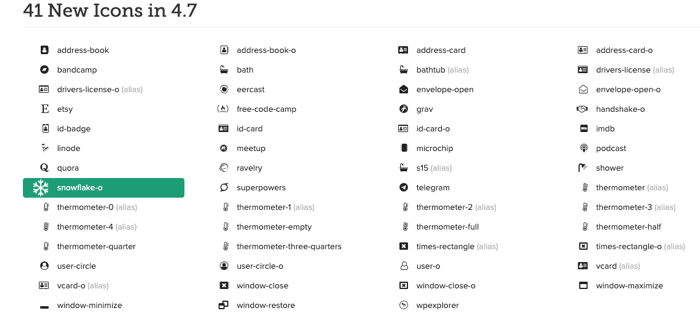
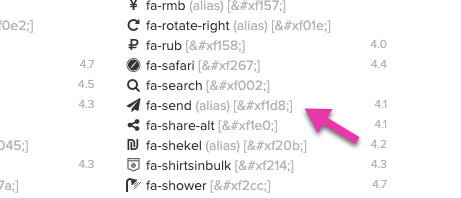
公式チートシートで文字コードを確認します。

該当のアイコンを見つけ、文字コードをコピーします。

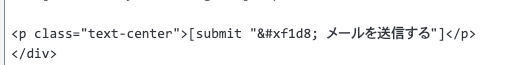
submitフォームにペーストします。

次にCSSでフォントファミリーを指定します。
Font Awesomeのフォントファミリーを指定
[css].wpcf7-submit {
font-family: FontAwesome;
}[/css]
のような感じで該当箇所にフォントファミリーを指定します。
送信ボタンにFont Awesomeアイコンが表示されました!