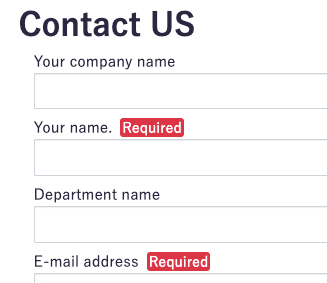
サイトの多言語化プラグインの定番「WPML」で、お問合せフォームプラグインの定番「コンタクトフォーム7」の各項目の翻訳をしてみましょう。
考えられる翻訳方法
コンタクトフォームの翻訳は次の方法が考えられます。
A:言語ごとにコンタクトフォームを作成し、各言語の固定ページにそれぞれのショートコードを反映。
B:専用のプラグイン、「Contact Form 7 Multilingual add-on」を利用して、ひとつのショートコードから生成されるフォームを言語で分岐。
今回はBの方法を試してみます。
必要な環境、プラグインなど
WPMLの初期設定は終了している前提です。
また、日本語でのコンタクトフォーム7の作成も完了しておきます。
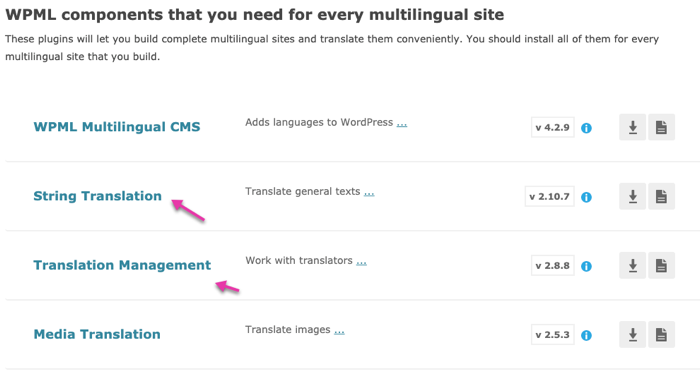
その他必要なプラグインは下記の通りです。WPMLにログイン後、ダウンロードページからダウンロード、アップロード後有効化しておきましょう。
「String Translation」
「Translation Management add-on」
「Contact Form 7 Multilingual add-on」


コンタクトフォーム7の翻訳
それではフォームを翻訳していきましょう。
WPML→翻訳管理から、コンタクトフォームを絞り込み検索します。

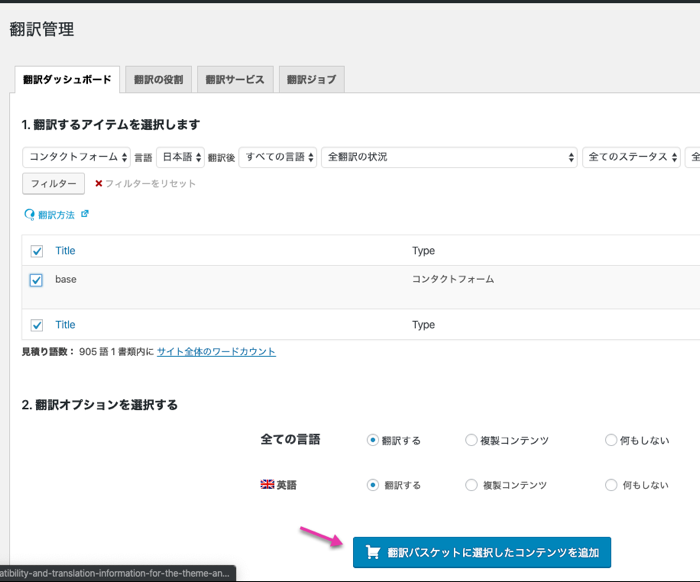
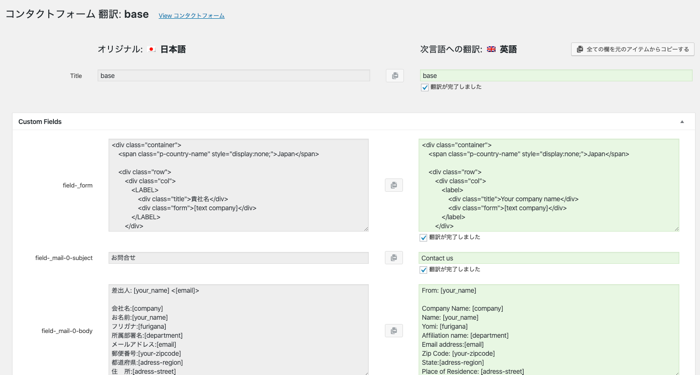
今回は「base」と名前を付けたコンタクトフォームを多言語化してみます。
該当のフォームを選択して言語を選び、「翻訳バスケットに選択したコンテンツを追加」をクリックします。

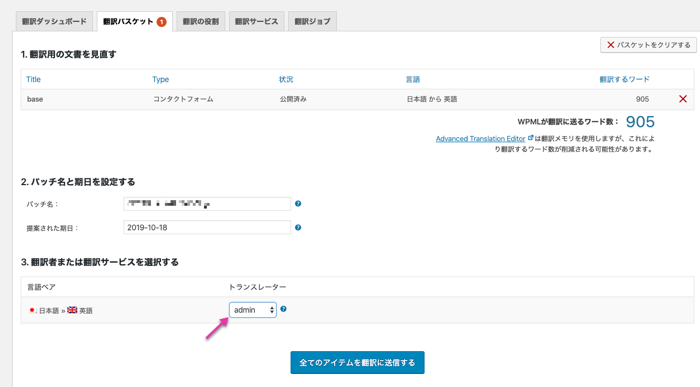
翻訳バスケットに移動し、トランスレーターを選び(もちろん自分で構いません)、「全てのアイテムを翻訳に送信する」をクリックします。


WPML→翻訳をクリックします。

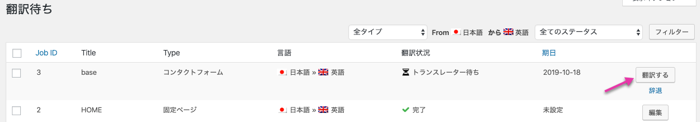
「翻訳する」をクリックします。

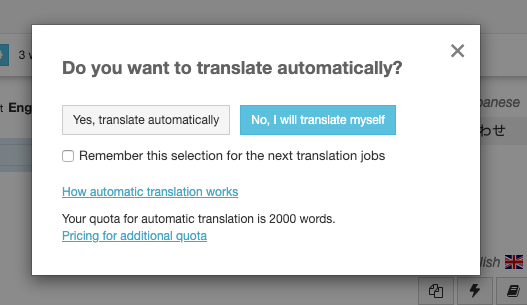
とりあえず今回は青の「自分で翻訳する」を選択してみます。

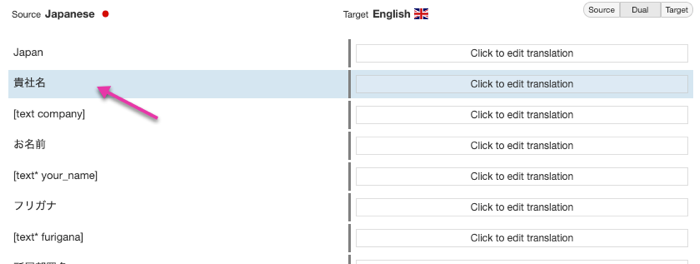
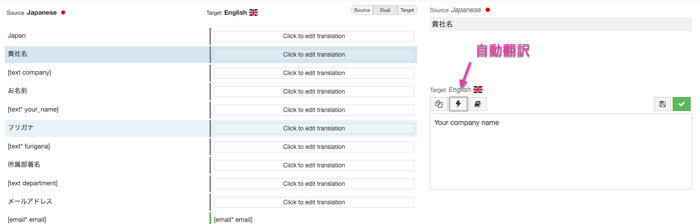
各項目を選択し、翻訳していきます。

雷マークは自動翻訳なので、使ってみましょう。

返信メールも同様に修正します。
編集が完了したら、「Finish」を押して完了します。

これで、ひとつのお問合せフォームショートコードで複数の言語への対応が可能になりました。
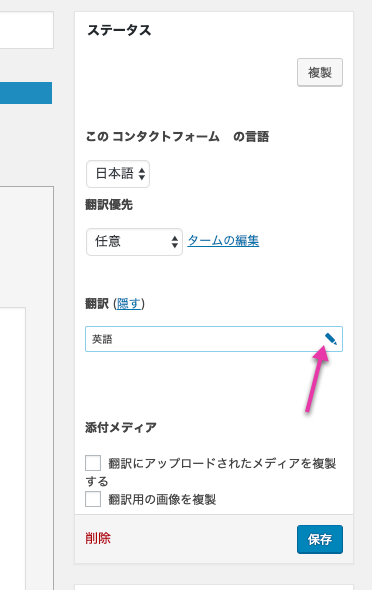
フォームは、「お問合せ」からも多言語編集することができます。
項目をがっちりと変更(フリガナを削除したり、郵便番号からの自動住所反映コードを変更したり、等)する場合はここから修正した方が早いかもしれません。


後は微調整
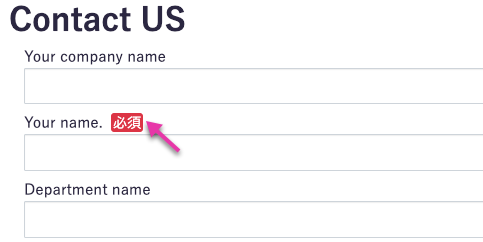
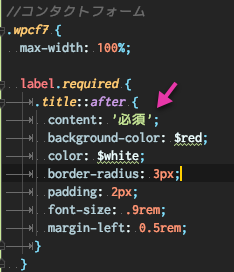
後は設計による誤差の微調整を行います。このフォームの場合、「必須」テキストがCSS(SCSS)の疑似要素で設定されている様子で、英語版でも「必須」のままです。


修正にはいろいろな方法(英語フォームでは読み込むCSSを変更したり、英語フォームにIDを付けてCSSを分岐等)がありそうですが、今回は「:lang擬似クラス」を使ってみます。
使い方は「要素名:lang(言語コード) {プロパティ名:値;}」で、言語コードはこちらを参照してください。ja(日本語)、en(英語)、es(スペイン語)、fr(フランス語)、zh(中国語)のような感じです。
CSS(SCSS)に追加してみます。

修正されました!