Adobe XD、1月アップデートの機能のひとつ、「コンテンツに応じたレイアウト」(CONTENT-AWARE LAYOUT)を使ってみます。
ウェブサイトやアプリのプロトタイプやモックアップの制作では、ちょっとした変更が他の要素に影響し、いつしか面倒な作業になってしまうことがよくあります。
例えば、仮で入れておいたボタンのテキストを変更すると妙に空白が目立ったり、文字がボタンからはみ出してしまったり。
自社内での確認であれば、コーディングの時点で解消されるので無視しても良いのですが、他人が確認する場合はちょっと修正しておきたいものです。
そんなときに便利な機能です。
関連記事:Adobe XDの新機能『CSS書き出し』を使ってみよう
Adobe XDの新機能「コンテンツに応じたレイアウト」をざっくりと体感
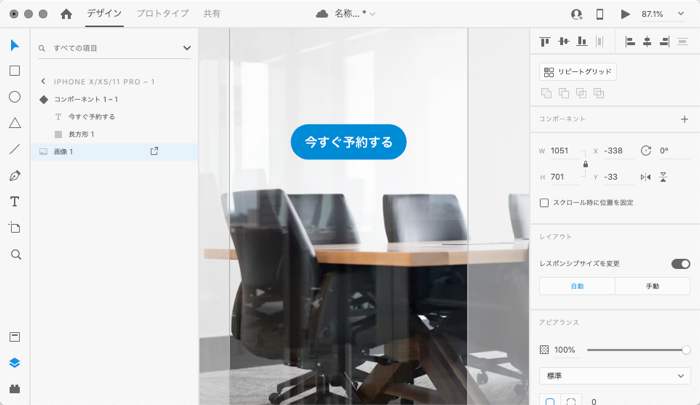
「今すぐ予約」ボタンを配置したモックアップ。
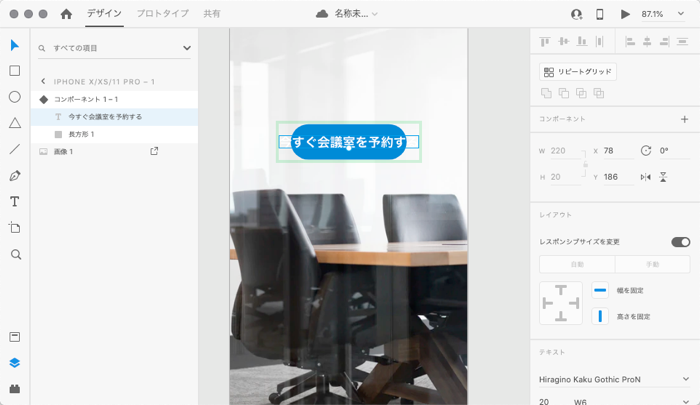
この「今すぐ予約」ボタンのラベル(テキスト)を「今すぐ会議室を予約」に変更してみます。

今までは
テキストがはみ出るので、ボタンのサイズを調整しなければいけません。

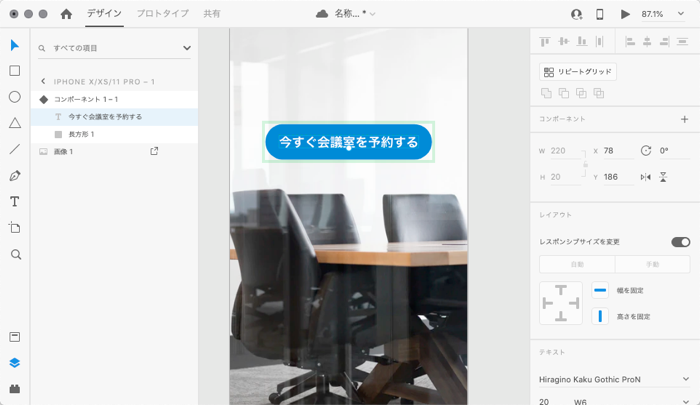
新機能「コンテンツに応じたレイアウト」なら
文字に合わせてボタンが勝手に伸び縮みしてくれます。

Adobe XDの新機能「コンテンツに応じたレイアウト」を使ってみる
使い方はとても簡単です。
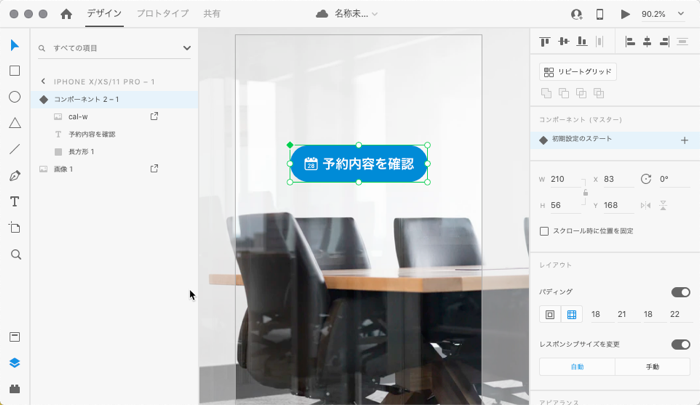
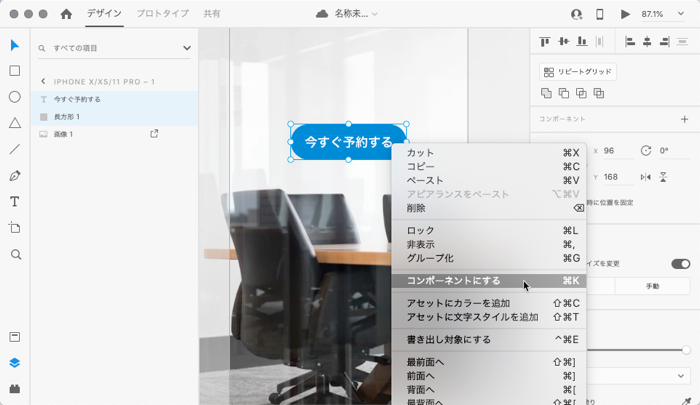
まずボタンをグループ化、またはコンポーネント化します。

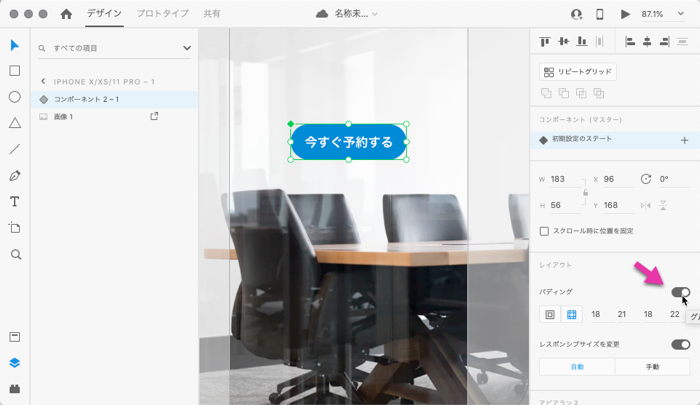
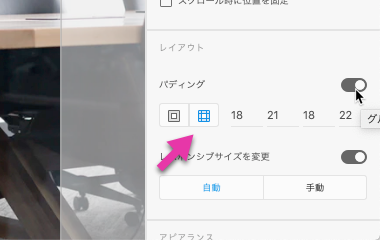
右側のプロパティインスペクターに今回新たに追加された「パディング」のトグルスイッチが表示されるのでクリックして適用します。

ちなみに2つの矩形ボタンは、右側が一括パディング指定、左側が上下左右個別指定となります。

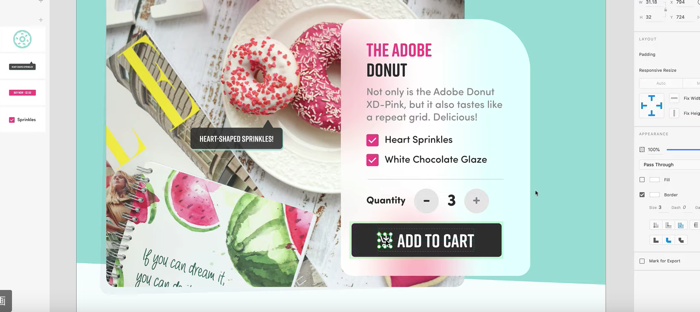
テキストを変更したり、コンポーネント内にアイコンを追加しても、ボタンサイズが指定したパディングに応じて自動で変化してくれます。