Adobe XDでページ内リンク(アンカーリンク)を設定してみます。
以前から要望の多かった機能のひとつで、2020年3月アップデートで実装されました。
アンカーリンクは主に縦長のサイトで、特定の位置にユーザーを導くためのリンクのひとつで、シングルページLPでよく見かけます。
殆どの場合、スムーススクロール(するすると上下に動くスクロール)効果と共に使われます。
Adobe XDでページ内リンクを設定
「デザインモード」の「レイヤー」タブで作業を行います。
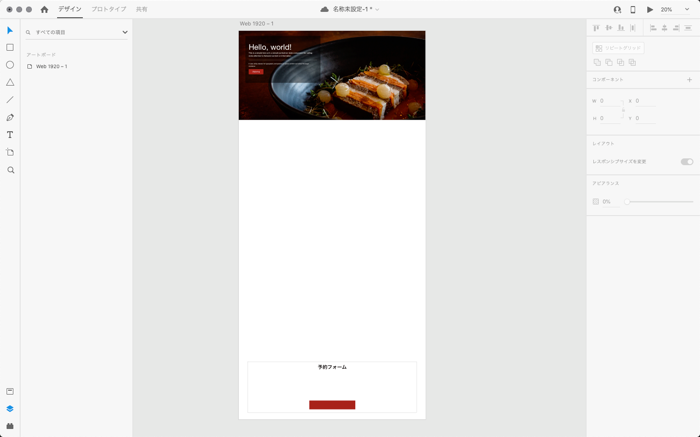
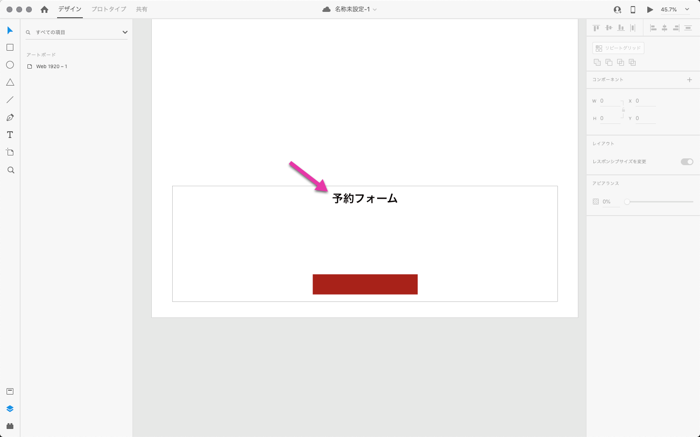
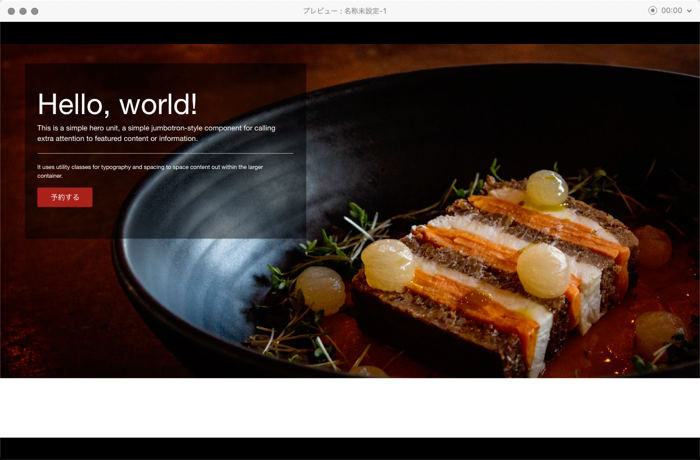
適当に縦長のサンプルを作ります。

「予約する」ボタンから

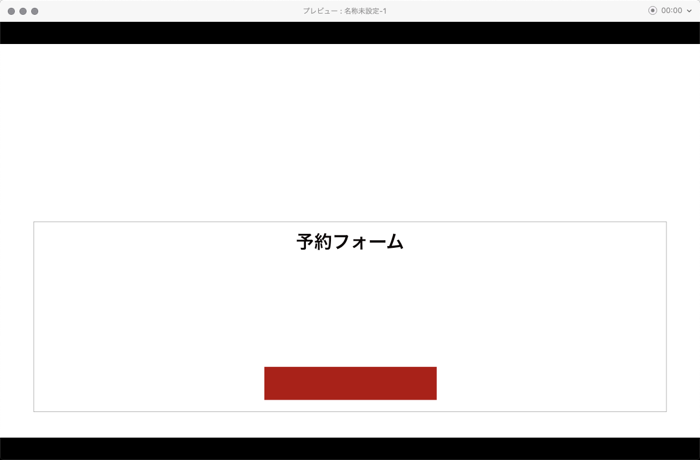
同じページの「予約フォーム」までリンクしてみます。

Adobe XDでページ内リンクを設定
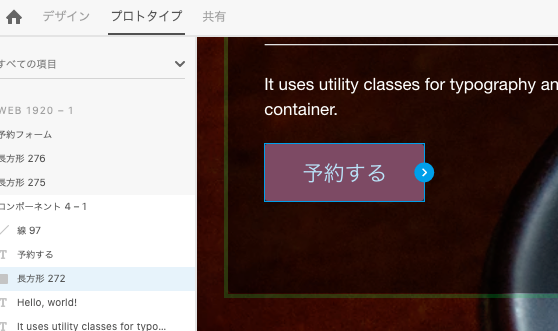
モードを「デザイン」から「プロトタイプ」に切り替えます。
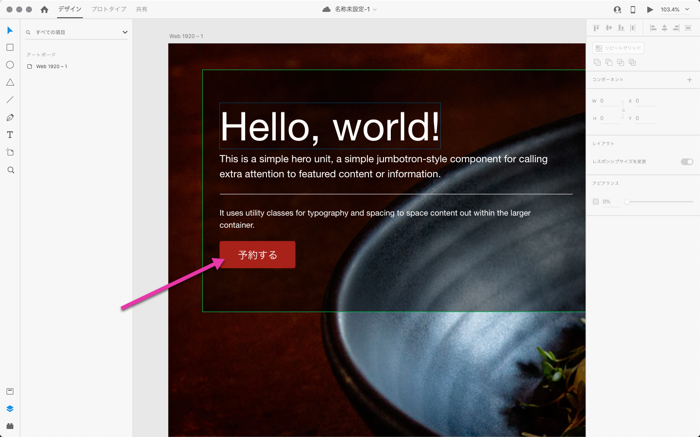
「予約する」ボタンを選択すると青い矢印のハンドルが表示されます。XDではこのハンドルをドラッグして表示されるワイヤーで画面遷移の指定を行います。

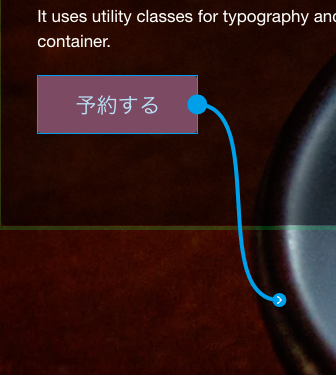
ハンドルをドラッグしてワイヤーを引き出します。

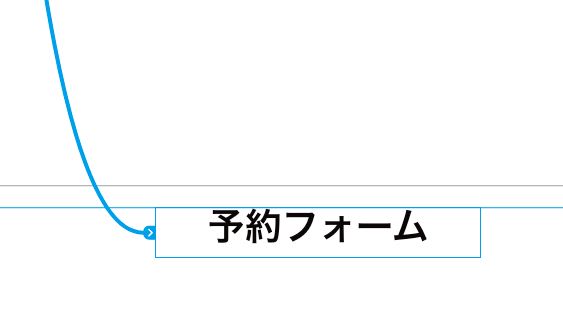
そのまま下の「予約フォーム」に接続します。

これでページ内リンクが貼られました。
右上の「デスクトッププレビュー」ボタンを押して確認してみます。

「予約する」ボタンを押すと

「予約フォーム」までスクロールされます。

ページ内リンクの設定項目
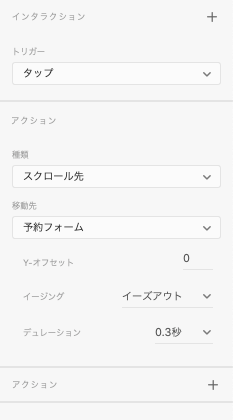
ページ内スクロールにはいくつか設定可能な項目があります。
ワイヤーを選択した状態で右側の「プロパティインスペクター」を確認してみます。

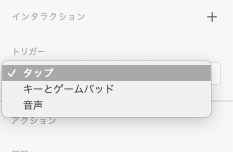
トリガーの設定
「タップ」「キーとゲームパッド」「音声」が選択可能です。
通常は「タップ」のままで良いでしょう。

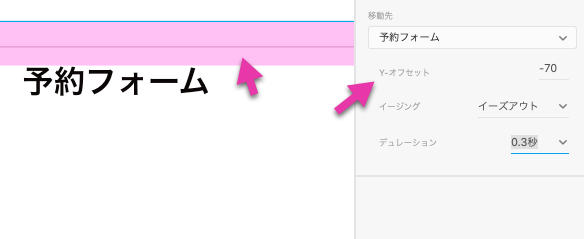
Y-オフセットの設定
固定ヘッダーにリンク先のテキストが隠れてしまう場合に利用します。
例えば-70とすると、リンク先テキストの70px上部でスクロールが停止します。

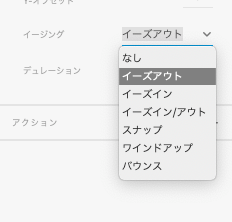
アニメーション設定
イージングと速度が設定できます。
「イーズアウト」がだんだん早く、「イーズイン」がだんだん遅く、です。

Adobe XDでページ内リンクを設定まとめ
LPサイトやカテゴリーの多いアーカイブページのモックアップ制作に便利な機能です。
操作は簡単なので、ぜひ使ってみましょう。
関連記事
Adobe XDの新機能『CSS書き出し』を使ってみよう